2010/02/15
最近あちこちから「○○さん(僕の名前)のサイトの資料って拡張子が.txtですけどどうやって描画してるんですか?」という質問を受けるので簡単にまとめておきます。
当サイトの資料は自己流Wiki記法で記述したごく単純なテキストファイルで、段落、外部/内部リンク、ソースコード/コマンドラインなどの目的別に専用の記法を用いて記述しています。
例えば以下のようになります。
(記法)
==:中見出し
(表示イメージ)
中見出し
(記法)
===:小見出し
(表示イメージ)
小見出し
(記法)
-:項目
(表示イメージ)
項目
(記法)
リンク([[http://www.apple.com/jp/|アップル]])
(表示イメージ)
リンク(アップル)
(記法) ... 画像
img:snap_design_01.jpg
(表示イメージ)

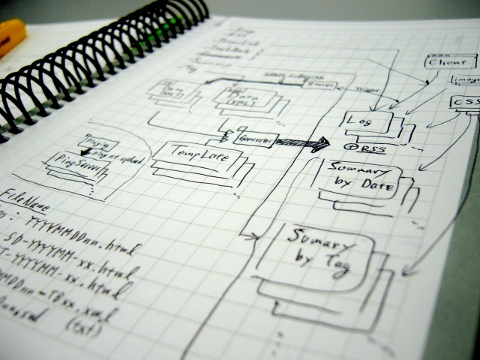
これらの記法によって記述したテキストファイルをRubyで書いたWikiエンジンでHTML化しつつ、見た目はCSSで管理、文書内/文書間のつながりや各種付加機能(retweetボタンの設置やはてなブックマーク数表示、Google検索による関連ページの表示など)はRubyとJavaScriptで制御しています。
これらは時々機能追加などで修正していますが、先日ほぼスクラッチから書き直してコード量も減り構造もスリムになりました。まだまだ荒削りな部分が多いのでもっと洗練させていきたいと思っています。