2015/11/25
先日、かねてから予告されていたTwitterの仕様変更があり、「widgets.js」を使ってツイート数を表示していたサイトはすべからく何も表示されなくなりました。
持続的なプラットフォームのための難しい決断 https://t.co/ZNCbULe7WP via @TwitterDevJP
— TwitterDevJP (@TwitterDevJP) 2015, 10月 7枕を濡らす数日間。しかし...
代替手段発見!
Twitter公式ではないもののディジティ・ミニミ社が今までのようにツイート数を表示してくれる「count.jsoon」というサービスを提供してくれていることを知りました。
使い方はとても簡単。以下にその手順を記します。
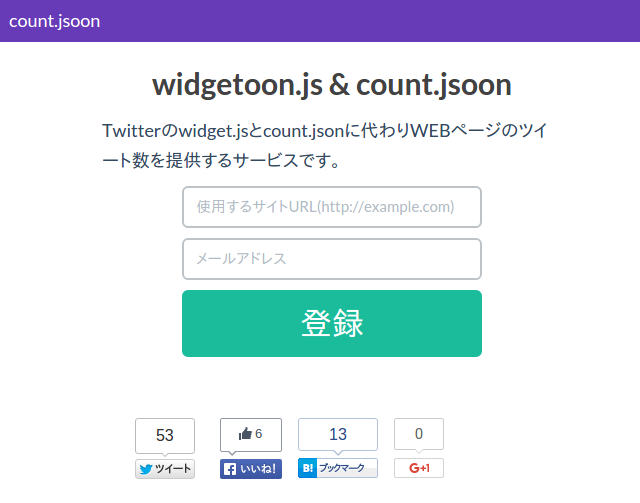
1.count.jsoonの公式サイトでツイート数をカウントしたいサイトと管理用のメールアドレスを入力する。

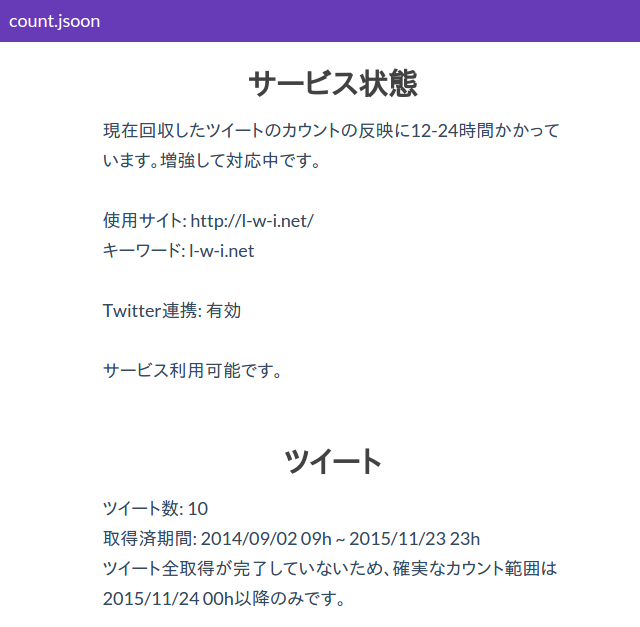
2.ユーザ登録完了のメールが送られてきたらメールに記載されているユーザページにアクセスしてTwitter連携を行う。これでそのサイトに関するツイート数のカウントが始まる。

3.ツイート数を表示させていたHTMLコードを以下のように変更する。
変更前: Twitter社のwidgets.jsを使用
<a href='http://twitter.com/share'
class='twitter-share-button'
data-url='http://l-w-i.net/d/20151125_01.txt'
data-text='Twitterのツイート数を表示するサービス「count.jsoon」導入方法(簡単)'
data-count ='horizontal'
data-lang='ja'>Tweet</a>"
<script type='text/javascript'
src='http://platform.twitter.com/widgets.js'></script>
変更後: ディジティ・ミニミ社のwidgetoon.jsを使用
class名を「twitter-share-button」から「twitter-share-buttoon(最後がoon)」に変更
ロードするJSをwidgetoon.jsに変更
その他の設定はそのままでよい
<a href='http://twitter.com/share'
class='twitter-share-buttoon'
data-url='http://l-w-i.net/d/20151125_01.txt'
data-text='Twitterのツイート数を表示するサービス「count.jsoon」導入方法(簡単)'
data-count='horizontal'
data-lang='ja'>Tweet</a>
<script type='text/javascript'
src='http://jsoon.digitiminimi.com/js/widgetoon.js'></script>
さらにページ最後で以下の関数を呼び出す
<script type='text/javascript'> widgetoon_main();
これで作業は終わりです。
あとは数時間〜数日のうちにツイート数がカウントされるので楽しみに待ちましょう。
まだ不安定な場合もありますが無料で今までと同じようなことができるのですからディジティ・ミニミ社さんに感謝ですね!
参考サイト
Twitter、ツイート数表示ボタンを11月20日までに廃止 「限りある開発リソースの中での難しい決断」 (ITmediaニュース)
Twitter、ツイート数カウンターの廃止は11月20日までに実施、「持続的なプラットフォームのための難しい決断」 (INTERNET Watch)
【動揺】ツイートボタンの価値崩壊でWebメディア関係者がザワついてる (柿次郎ブログ)
【衝撃】Twitterツイート数を取得するcount.json終了 / 代わりにツイート数を取得する『count.jsoon』開始 (Buzz Plus News)